Dacă încă nu cunoști termenul de web design responsive, atunci află că este o tehnică practicată de către web designeri și web developeri pentru a proiecta și dezvolta designuri de aplicații sau site-uri web care se adaptează la device-urile pe care le folosesc utilizatorii. În termeni mai simpli, un site care are un design responsive este ușor navigabil atât pe telefon cât și de pe calculator, prin faptul că el se adaptează la fiecare dimensiune de ecran. Vizualizarea conținutului site-urilor responsive nu necesită eforturi suplimentare de mărire-micșorare sau mișcări stânga-dreapta pe ecranele device-urilor mai mici (smartphone, tabletă).
Este corect să susțin că un web design responsive aduce avantaje designerilor, developerilor, companiilor și, cel mai important, utilizatorilor în următoarele moduri:
Mai mult trafic mobil
Potrivit unui raport publicat pe SimilarWeb încă din 2016, mai mult de jumătate din traficul web în Statele Unite ale Americii venea de pe dispozitivele mobile. Potrivit unui studiu, cota traficului mobil la acel moment în Republica Moldova era de aproximativ 18%.
De atunci, lucrurile s-au schimbat exponențial, iar potrivit unei publicații ANRCETI din mai 2018, rata de penetrare a serviciilor de acces la internet mobil în bandă largă depășea pragul de 70%, ceea ce înseamnă că atunci în Moldova erau aproape 2,5 milioane de utilizatori care aveau acces la internet de pe telefonul mobil.
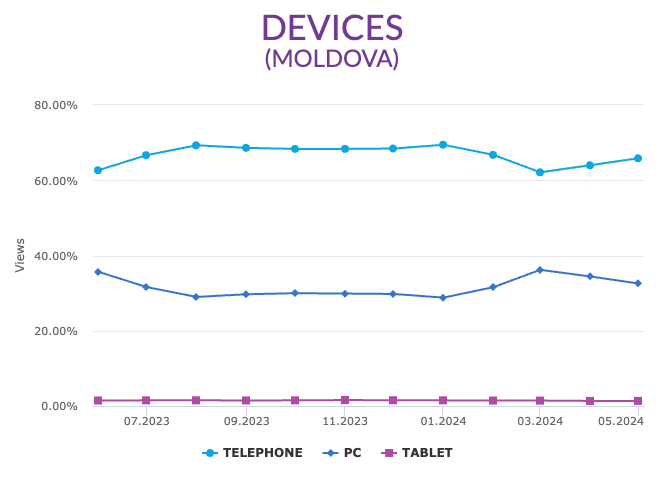
La fel, potrivit statisticilor Gemius, în iunie 2024, în Moldova, de pe telefoane și tablete navigau pe internet aproximativ 68% din utilizatori.

Aceste cifre ne arată doar potențialul de trafic mobil pe piața internă. Trebuie să înțelegi că mulți îți vor accesa site-ul, dar dacă acesta nu va fi optimizat pentru device-ul pe care îl țin în mână, ei îl vor părăsi.
Prin urmare, dacă vrei să beneficiezi de mai mult trafic mobil este important să ai un web design responsive. Chiar dacă unele companii aleg să aibă o versiune separată a site-ului lor pentru utilizatorii mobili, varianta unui website unic cu design responsive devine din ce în ce mai obișnuită.
Aproape 8 din 10 clienți vor înceta să interacționeze cu un conținut web dacă acesta nu este afișat corect pe device-ul lor.
Adobe
Dezvoltarea unui website responsive presupune costuri mai mici
Dezvoltarea unui web design responsive din start necesită mult mai puțin timp decât crearea unei aplicații mobile independente în plus față de un site standard pentru desktop. Timpul înseamnă bani, iar conceperea și întreținerea celor două versiuni diferite va costa mai mult în comparație cu dezvoltarea și întreținerea site-ului responsive. Chiar dacă investiția inițială într-un site web responsive este mai mare decât investiția în dezvoltarea celor două versiuni separate, costurile de mentenanță, actualizare de conținut și alte modificări necesare îți vor economisi timpul și, în final, banii.
Nevoi mai mici de întreținere
Mentenanța unui site mobil separat necesită testare și asistență suplimentare. În schimb, în procesul de design responsive se utilizează metodologii standardizate pentru a asigura aspectul optim pe fiecare ecran. Având două site-uri diferite (mobil și desktop) presupune două interfețe administrative și resurse duble de administrare. De aceea, designul responsive este o abordare unică care le dă mai puține bătăi de cap dezvoltatorilor, proprietarilor de afaceri și consumatorilor. Astfel, timpul economisit la mentenanță îți va permite să te poți concentra pe lucruri mai importante, cum ar fi marketingul și crearea de conținut.
Pagini mai rapide
Tehnologia telefoanelor mobile a contribuit la faptul că utilizatorii mobili să aibă o atenție scurtă. Mai multe studii arată că vizitatorii mobili tind să abandoneze paginile web dacă acestea iau mai mult de 3 secunde să se încarce. Așadar, dacă un site nu este optimizat pentru smartphone-uri și tablete, utilizatorului îi va lua mai mult timp pentru a naviga, iar acesta, în final, va părăsi pagina. Recomand să te asiguri că site-ul tău responsive utilizează tehnici moderne de performanță, cum sunt cache și imaginile responsive – lucruri ce contribuie enorm la viteza de încărcare.
Optimizare SEO mai bună
Faptul că un site are un design responsive este la fel de important pentru optimizarea SEO ca și calitatea conținutului. Din 2015, motoarele de căutare includ în algoritmele lor responsivitatea web designului, alături de numărul de backlinkuri și alți factori SEO.
Începând cu 21 aprilie 2015, Google va lua în calcul adaptabilitatea unui site ca semnal de clasificare.
Google
Mai mult decât atât, având un singur site web responsive care înlocuiește cele două versiuni separate, pentru desktop și mobil, eviți problema conținutului duplicat – element care poate avea un impact negativ asupra clasamentului în rezultatele căutărilor.